Aureus faces the challenge of motivating music students to embrace online learning alongside traditional physical instruction. By harnessing the power of technology, Aureus aims to inspire and engage students, ensuring a seamless and transformative music education experience in both physical and virtual settings.
Design Process
Weaving Ideas into Visual Blueprints: Brainstorming to Wireframes
In the process of developing our project, a majority of the user flows and features had already been decided. However, there remained room for discussion and refinement when it came to the layout and sub-features. To ensure a comprehensive and well-defined design, multiple meetings were conducted with stakeholders. These collaborative sessions allowed us to gather valuable insights, incorporate feedback, and ultimately finalise the wireframes. Through this iterative process, we were able to align our vision and create a cohesive blueprint for our project's interface.

Designing for Excellence: The Journey of Creating a Seamless UI Experience
The project began with a pre-existing idea and included video assets for the app. Since multiple products need to be designed, implementing a UI design system would ensure consistency across all the products which includes website, mobile app and internal admin panel.

From Wireframes to Reality: Transforming Concepts into Developer-Ready UI Screens
In the journey of bringing ideas to life, the crucial step of translating wireframes into executable UI screens sets the stage for a seamless collaboration between designers and developers. With meticulous attention to detail and a deep understanding of user experience, our team transforms static wireframes into interactive and visually captivating UI screens. Through an iterative process, we breathe life into the envisioned design, ensuring every element aligns with the overall product vision.


Setting the Stage: The Final Steps Before App Debut
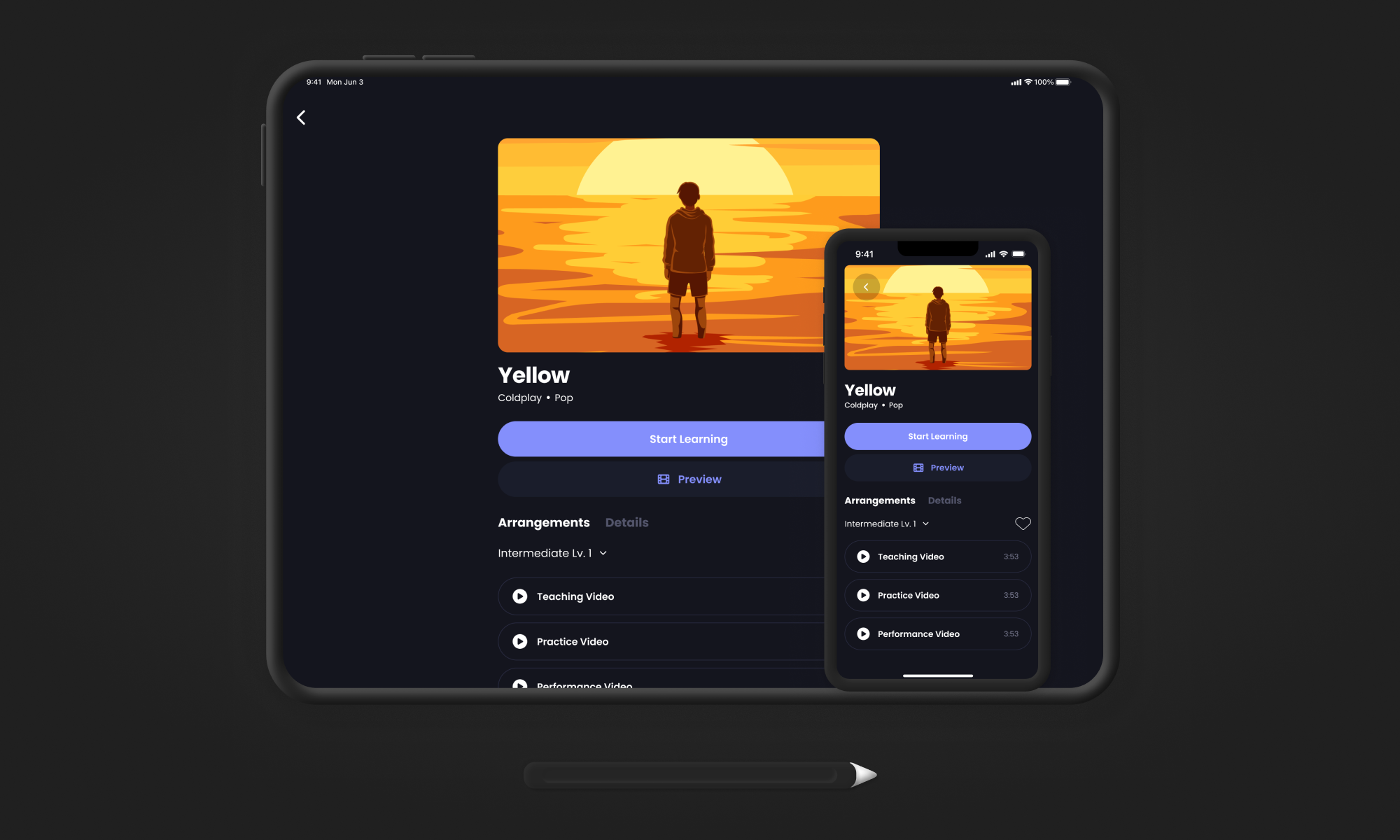
As the app development journey nears its culmination, the focus turns to the crucial task of preparing the final assets for the Apple App Store. Our talented lead graphic designer, comprehending the desired direction, flawlessly executes the adaptation of graphics across various device screens, ensuring a seamless fit. Every minute detail is meticulously curated, ensuring that the app's presence reflects its unwavering commitment to quality and functionality, leaving an indelible impression on users and enticing them to explore its captivating features.


Project Gallery





Let's get in touch!
If you have a specific project or career opportunity in mind, let me know more about it and I'll see if I could be a good match.
Get In Touch