
Uppsala Security is looking to expand one of their existing modules, Crypto Analysis and Risk Assessment (CARA). The new feature is to be titled Central Fraud Detection System (CFDS). The main purpose of the tool would be to recognise the malicious wallet addresses from the list of wallet addresses submitted by the organisation/user.
Blockchain technology has been increasingly adopted by businesses and individuals alike, offering secure and decentralized storage of digital assets. However, this technology also brings new security challenges, with wallet addresses being a prime target for cybercriminals. As a result, users are often left without a reliable way to assess the safety of their wallet addresses, putting their valuable digital assets at risk.
Design Process
The Process of Gathering Information and Requirement
At the start of the project, I collaborated with a brand designer and a product manager to gather all the necessary information before delving deeper into the project. I knew how important it was to have a clear understanding of each stakeholder's viewpoint and objectives. To organise my findings, I lay the crucial information collected to see the bigger picture and identify gaps before moving on to the next phase of the project.

Ideating Layout & Sketches
As soon as I had enough information to start the ideation phase, I began sketching rough concepts that appeared to be relevant. Although the requirements for the main features were already defined before I was given this task, there were some additional features that I had to question the product manager about their necessity. I wanted to ensure that each feature added value to the user and that we weren't just adding unnecessary bloat.

Bringing the Designs to Life: Creating Hi-Fidelity UI
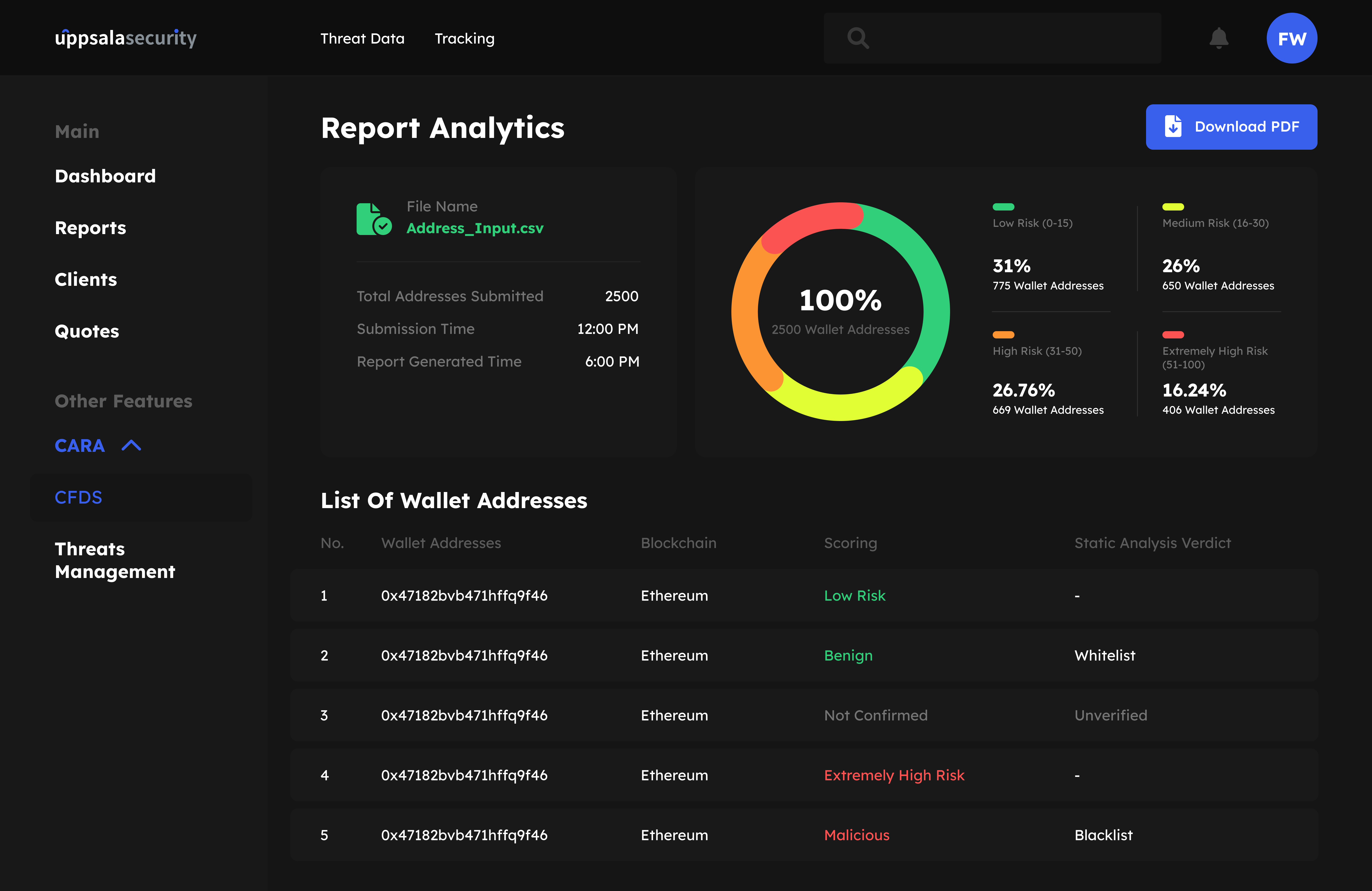
After completing the concept phase, I proceeded to design the high-fidelity user interface using the wireframes created earlier. To maintain consistency, I referred to the style guide and applied appropriate colors for usability reasons. I presented the designs to the product manager in a few meetings and after receiving their feedback, I finalised the designs. Once the designs were approved, I handed them over to the development team for the build.

Project Gallery











Let's get in touch!
If you have a specific project or career opportunity in mind, let me know more about it and I'll see if I could be a good match.
Get In Touch



