
Hooper is a mobile application that targets the B2C market by using geolocation to enhance the way basketball players connect with each other. By allowing users to see live players on various courts and providing information about their interests, Hooper is more than just a geo-location app - it enables users to build authentic relationships with each other.
Booking basketball courts is easy with existing products, but finding other players in real-time remains a challenge. In a world where convenience is key, people expect to be able to find what they're looking for quickly and easily. This is especially true for those who love playing basketball but may not have anyone to play with or enough players for a proper game.
Design Process
Uncovering the User's Voice: How User Research Informed The Product Proposition
To kick off the project, a proto-persona exercise was conducted. The exercise aims to identify characteristics of ideal personas for the product. To encourage participation, an iced cold 100 plus was offered to participant. In total, I conducted 5-8 interviews every week for 2 weeks and documented their insights and behavioural patterns on Figjam.



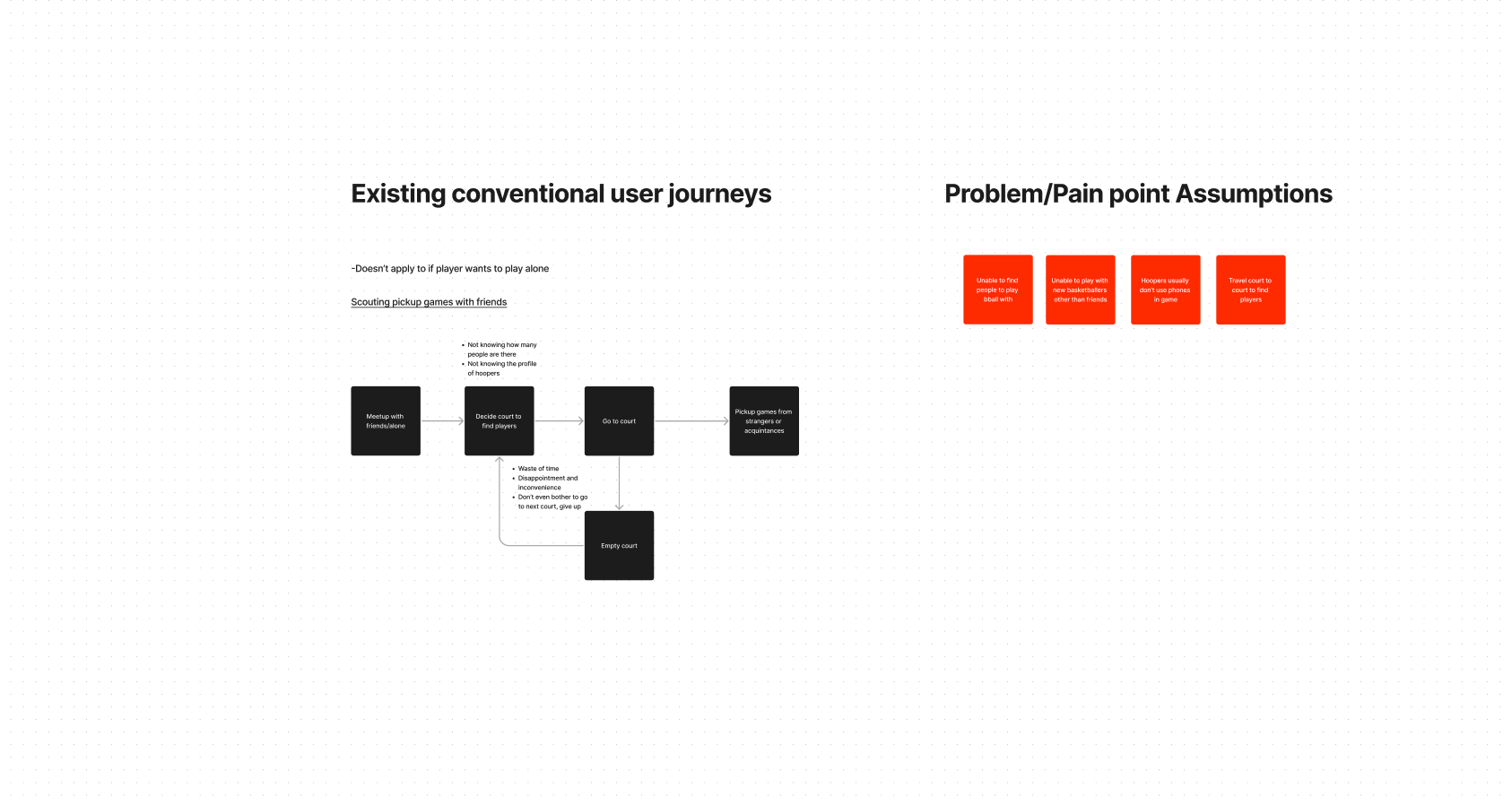
Discovering Golden Nuggets: Opportunities Derived from Mapping Existing User Journey
Once all the answers were documented and mapped out(above), repetitive pain points revealed distinct behavioural patterns. I used these patterns to narrow down our findings by mapping out current user journey(below). Upon mapping, initial pain point assumptions were solidified. With a clear understanding of the pain points, my partner (developer) and I brainstormed and generated multiple concepts for our app.


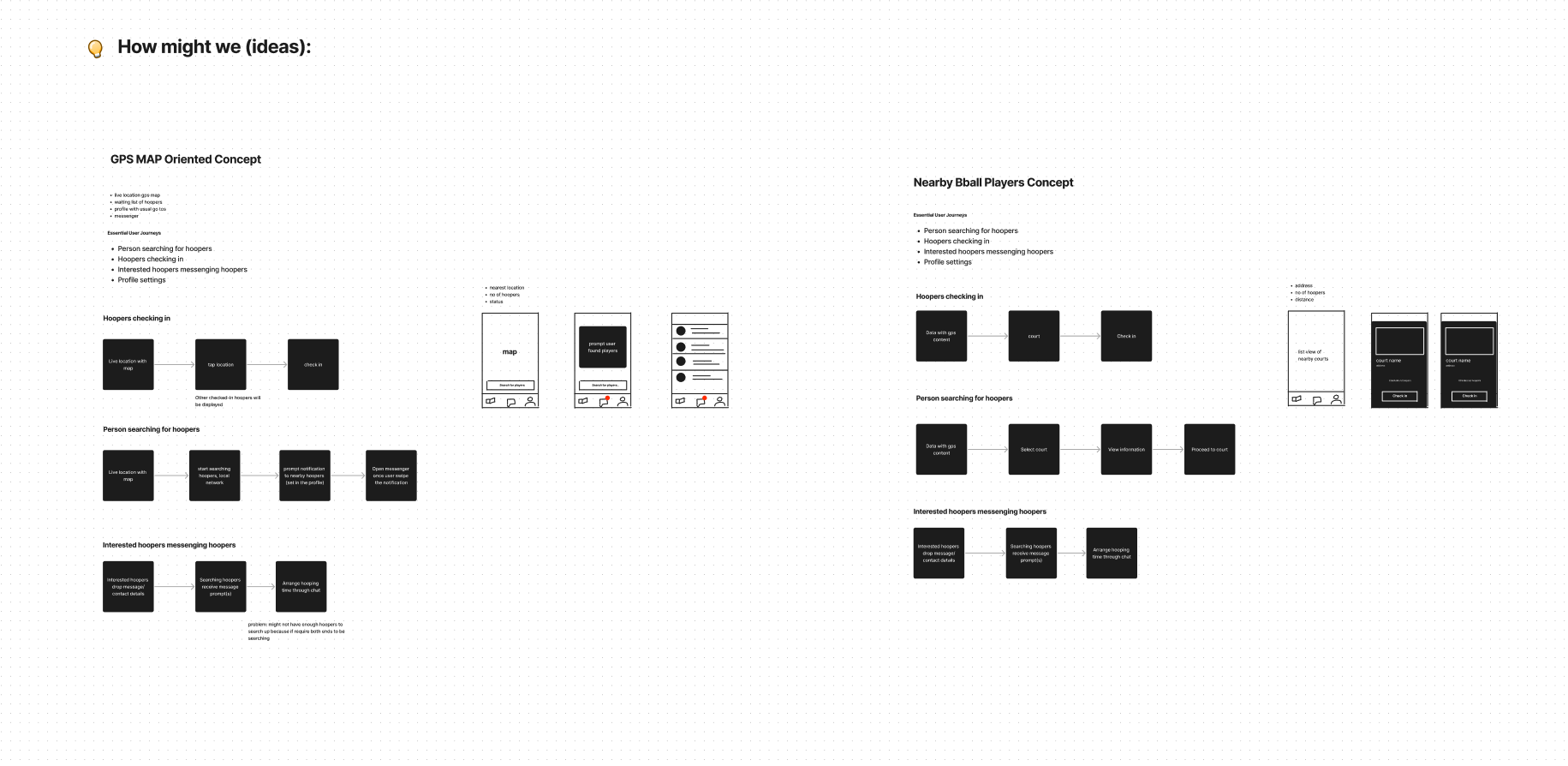
From Ideation to Reality: The Process of Breathing Life into Concepts
After completing the research phase, it was time to bring our ideas to life through design. Wireframes were created using the established user flows created earlier. Next, mood boards were compiled to present a range of creative directions to my partner. Eventually we settled for a visual identity that is orange scheme and dark mode as it represented both the sport and current design trend.

The Final Stretch: Launching Our App to the World
Before transitioning to development, usability testing with the prototypes has to be conducted to pinpoint any critical product issues and the build plan has to be finalised.

Project Gallery





Let's Collaborate!
If you have a specific project or career opportunity in mind, let me know more about it and I'll see if I could be a good match.
Get In Touch



