The NYC MetroCard system has been the same for a long time. It costs a lot to maintain the machines, and waiting in line to buy a card can be annoying. Plus, touching the machines can be dirty, and people sometimes share cards to cheat the system, causing problems and costing the city money.
Design Process
Problem Identification & HMW Ideas
This phase marks the inception of the project, where thorough analysis is conducted to identify pain points and challenges within the existing system. Through various research methods such as user interviews, surveys, and competitor analysis, key issues are pinpointed. Following this, "How Might We" (HMW) questions were generated to brainstorm potential solutions.

User Key & Unhappy Flows
Delving deeper into understanding the user experience, this stage involves empathizing with users and walking through their journeys and identifies areas where users encounter frustration or dissatisfaction, known as "unhappy flows." These insights are invaluable in shaping the design process, ensuring that solutions align closely with user needs and preferences.

Wireframes
With a clear understanding of user requirements and pain points, the project moves into the wireframing stage. Wireframes serve as the blueprint for the user interface, outlining the layout, structure, and functionality of the proposed solution. These low-fidelity sketches allow for rapid iteration and refinement, enabling the exploration of various design options and gather early feedback from stakeholders and users alike.

Hi Fidelity UI Design
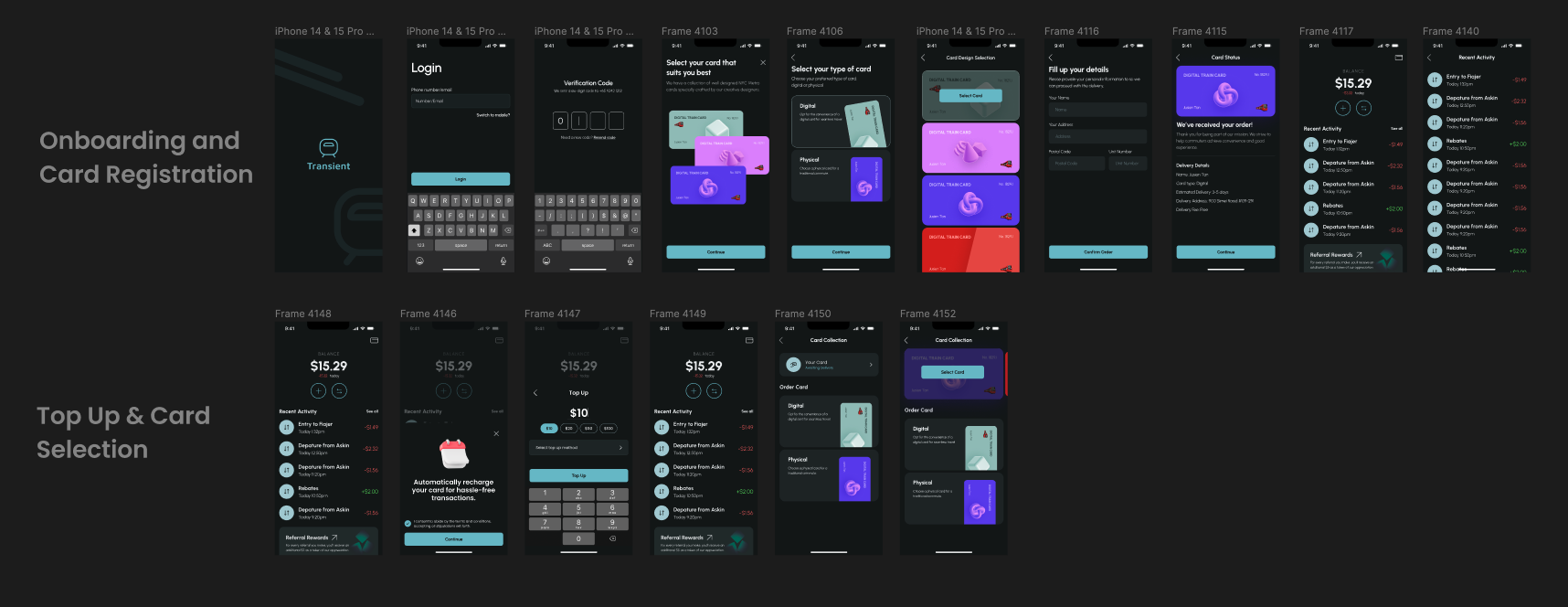
Building upon the wireframes, the project progresses to the creation of high-fidelity UI designs. In this phase, visual elements such as colors, typography, and imagery are refined to align with the project's branding guidelines. Interactive components and microinteractions are also incorporated to enhance usability and engagement. The resulting UI designs represent the culmination of extensive research, ideation, and iteration, poised to deliver a seamless and delightful user experience.

Project Gallery





Let's Collaborate!
If you have a specific project or career opportunity in mind, let me know more about it and I'll see if I could be a good match.
Get In Touch




